Today, while we extensively use social media like facebook, twitter or others; our screen, page, feed, etc., is constantly being updated with the latest news, shares, articles, or other latest updates. This is an essential element contributing towards the success of any social media platform. If one were to stop and think about this; it seems very simple and rudimentary, but they are in fact highly expensive in terms of performance. These continuous live update of the front end are technically called DOM operations and they are crucial for the smooth performance of a page.
React
A Javascript library for building UIs comes as a welcome relief to overcome this issue and it is currently one of the popular libraries in JavaScript. React makes it painless to create interactive UIs. The component logic is written in JavaScript instead of templates, so we can easily pass rich data through the application and keep the application state out of the DOM. The declarative style of React component makes it easy to debug.
However, all the React components are written in JavaScript and they are coupled with the problems associated with javascript.
To tackle this tricky problem a combination of React and TypeScript can be used as it is efficient and it can improve the maintainability of React projects considerably.
TypeScript
Every programmer who has ever written code knows the challenges and inadvertent delays caused while compiling or while run the code. It could be missing integer, a misplaced letter or simple improper use of casing. These tiny, but critical errors on the programmers part, can lead to frustrating time delays which in turn could seriously affect the outcome of your solution. Especially when it comes to JavaScript, the time taken to identify and solve a problem is larger because of its ‘dynamic typing’ nature.
TypeScript lets you write JavaScript the way you imagine and process command or task. It is a typed superset of JavaScript that compiles to plain JavaScript. It is also pure object-oriented with classes, interfaces and it is statically typed like C# or Java.
Another popular JavaScript framework Angular 2.0 is written in TypeScript. It helps javascript programmers to write object-oriented programs and have them compiled to JavaScript, both on the server side and client side.
Salient features like type definitions – make it easier to refactor the variable names, which is a hard task in JavaScript, while Intellisense (Autocomplete and type error detection) – supports TypeScript and is an effective time-saver during compilation.
For example, TypeScript avoids unintentional errors like typos. Javascript will accept any attribute name to that object but TypeScript allows only the available attributes of the type.
In the below code, there is a typo. The programmer has typed inrecieve instead ofreceive
Advantages of TypeScript:
Typescript will provide compile-time errors for most common problems in a React project, such as:
- All required properties for a React component is not supplied from parent
- Property supplied as a different type from the parent component
- The extra property which is supplied to React component from the parent (This will avoid proptypes library which is commonly used in react projects)
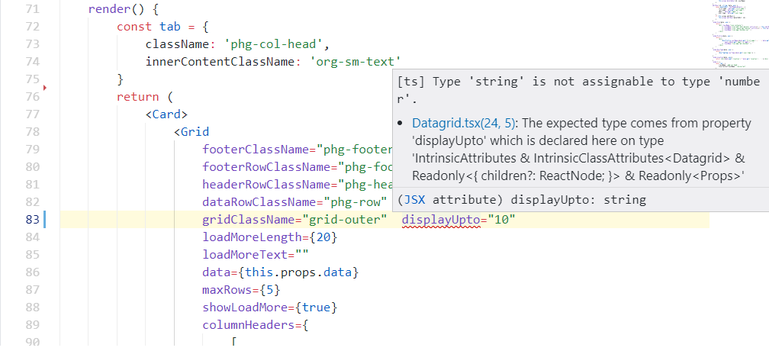
If we are using Visual Studio code (VS code) for the react-typescript combination, even the above-mentioned problems will be shown as inline errors which further reduces the time taken to figure out the mistakes.
See the screenshot from VS code:

Showing-inline-errors-dueto-typemismatch
- Autocomplete features for typescript is well advanced than JavaScript.
- State of a react component is defined as a TypeScript interface. This will avoid problems due to null values in states of react component. Typescript will throw an error at compile time if we did not give the default state values at initialization.
Drawbacks on TypeScript:
Even though there are many advantages, TypeScript also has some drawbacks when we start using it in on a large scale. Without the type declarations for the exported attributes and methods for a third party library, we do not get to fully utilize the benefit of TypeScript. So if there is a library which does not have any type definitions, we need to write it our own or look for alternative libraries which provides type definitions. From our experience in web projects, most of the type definitions are available as node modules, thanks to the contributors of open source community. If the project is a React- Native project, things get complicated further due to the availability of type definitions.




